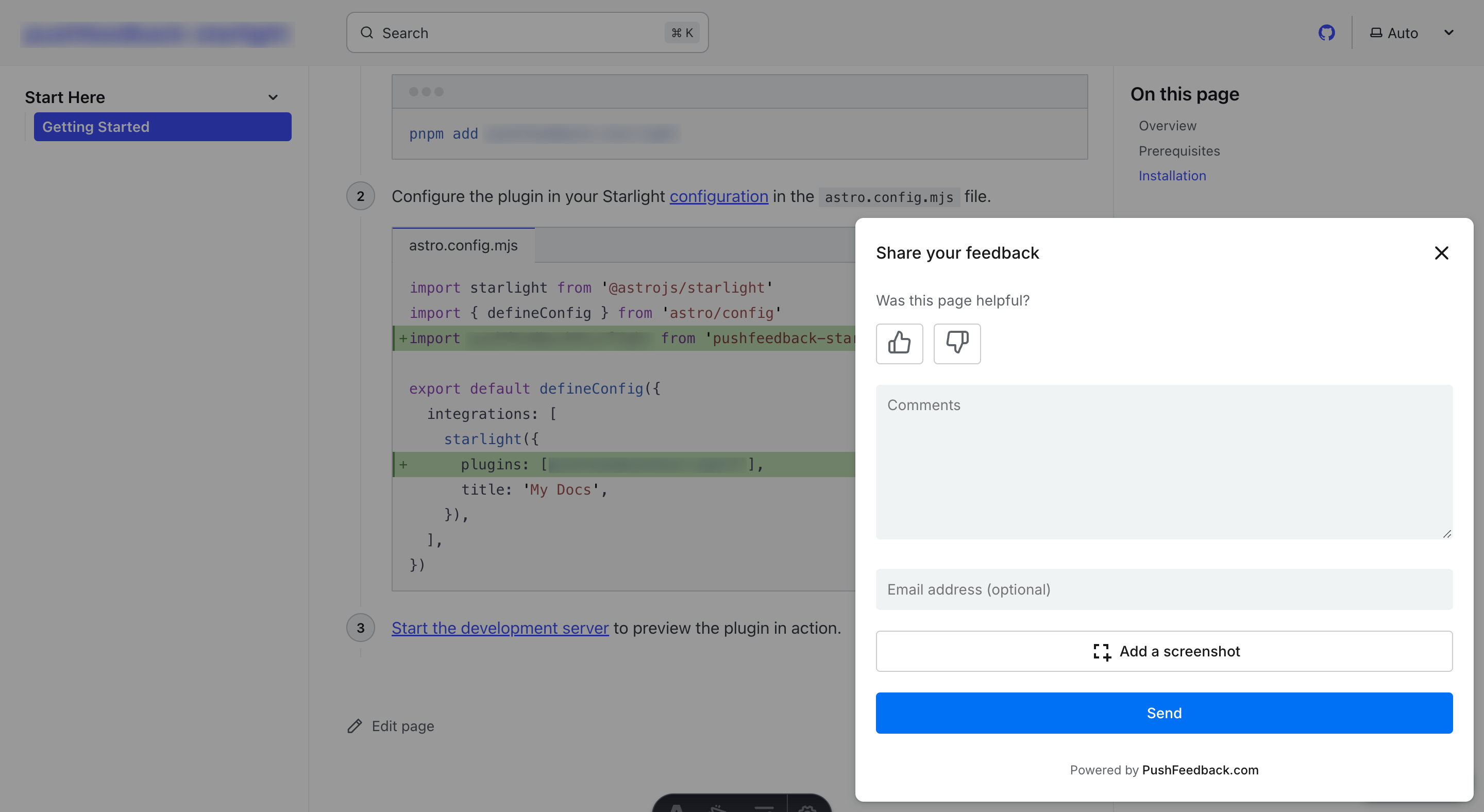
Feedback widget for Hugo
Here's a step-by-step guide to help you install PushFeedback in your Hugo project.

Prerequisites
Before you begin, you'll need to have the following:
- A PushFeedback account. If you don't have one, sign up for free.
- A project created in your PushFeedback dashboard. If you haven't created one yet, follow the steps in the Quickstart guide.
- A Hugo project.
Installation
To integrate the PushFeedback widget into your Hugo site:
Open your terminal or command prompt. Navigate to your project's root directory using the
cdcommand:cd your-hugo-site/themes/your-theme-name/Replace
your-hugo-sitewith the path to your Hugo site andyour-theme-namewith the name of the theme you're using.Find the head partial, which is often located under
layouts/partials/. Add the following code to this file:<!-- Initialize the PushFeedback widget -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pushfeedback/dist/pushfeedback/pushfeedback.css">
<script type="module" src="https://cdn.jsdelivr.net/npm/pushfeedback/dist/pushfeedback/pushfeedback.esm.js"></script>Next, find the footer partial (or wherever you'd like the feedback button to be placed) and add the following code just before the closing tags:
<feedback-button project="<YOUR_PROJECT_ID>" button-position="bottom-right" modal-position="bottom-right" button-style="dark">Feedback</feedback-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the PushFeedback dashboard.After making these changes, navigate back to your Hugo project root and run:
hugo serverOnce it builds successfully, verify that the feedback button appears and functions correctly on your site.
Next steps
For more about customization and additional features exploration, check out the Customization section.
Need assistance? We're here to help! Reach out to us at PushFeedback Support.