Feedback widget for Astro
Here's a step-by-step guide to help you install PushFeedback in your Astro project.
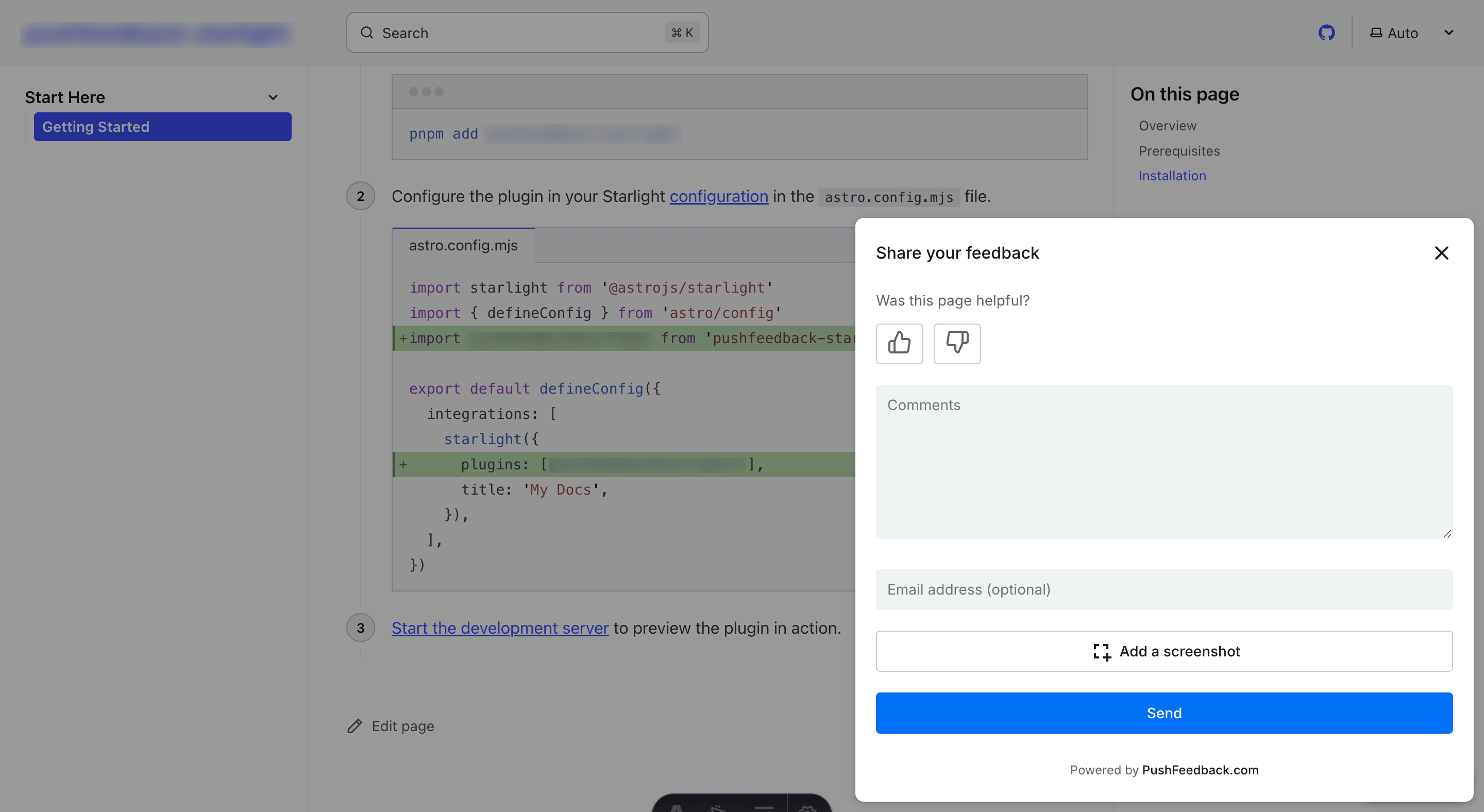
If you're using Starlight, the documentation framework built on Astro, refer to Feedback widget for Starlight.

Prerequisites
Before you begin, you'll need to have the following:
- A PushFeedback account. If you don't have one, sign up for free.
- A project created in your PushFeedback dashboard. If you haven't created one yet, follow the steps in the Quickstart guide.
- An Astro project.
Installation
To integrate the PushFeedback widget into your Astro site:
Open your Astro project in your preferred code editor.
Locate the
src/layouts/Layout.astrofile (or any layout file that wraps your pages) and insert the following code within the<head>section:<!-- Initialize the PushFeedback widget -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pushfeedback/dist/pushfeedback/pushfeedback.css">
<script type="module" src="https://cdn.jsdelivr.net/npm/pushfeedback/dist/pushfeedback/pushfeedback.esm.js"></script>Just before the closing
</body>tag of your layout file, add the following snippet:<feedback-button project="<YOUR_PROJECT_ID>" button-position="bottom-right" modal-position="bottom-right" button-style="dark">Feedback</feedback-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the PushFeedback dashboard.Open the website in a web browser to verify the feedback button appears and works correctly.
Next steps
For more about customization and additional features exploration, check out the Customization section.
Need assistance? We're here to help! Reach out to us at PushFeedback Support.