Feedback widget for NPM projects
Here's a step-by-step guide to help you install PushFeedback in your project using NPM.

Prerequisites
Before you begin, you'll need to have the following:
- A PushFeedback account. If you don't have one, sign up for free.
- A project created in your PushFeedback dashboard. If you haven't created one yet, follow the steps in the Quickstart guide.
- Node.js installed.
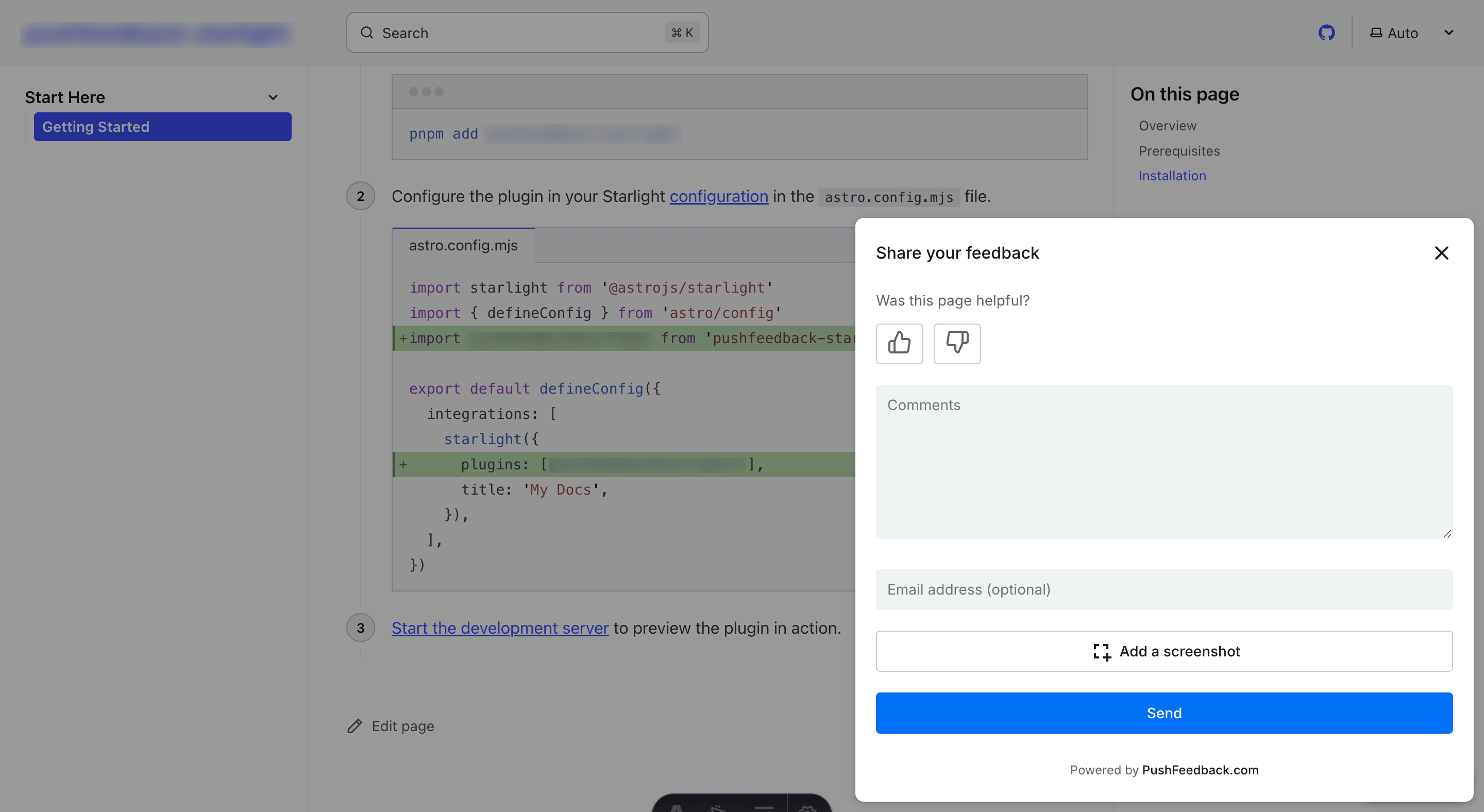
Installation
To integrate the PushFeedback widget into your site:
Open your terminal or command prompt. Navigate to your project's root directory using the
cdcommand:cd path/to/your/projectReplace
path/to/your/projectwith your project's actual directory path.With your terminal still open, run the following command to install PushFeedback:
npm install pushfeedbackMake sure you embed the styles and scripts in your primary JS or entry file:
// Incorporate PushFeedback styles
import 'pushfeedback/dist/pushfeedback/pushfeedback.css';
// Initialize the PushFeedback widget
import 'pushfeedback/dist/pushfeedback/pushfeedback.esm.js';Just before the closing
</body>tag of your website's HTML, add the following snippet:<feedback-button project="<YOUR_PROJECT_ID>" button-position="bottom-right" modal-position="bottom-right" button-style="dark">Feedback</feedback-button>Replace
<YOUR_PROJECT_ID>with your project's ID from the PushFeedback dashboard.Open the website in a web browser to verify the feedback button appears and works correctly.
Next steps
For more about customization and additional features exploration, check out the Customization section.
Need assistance? We're here to help! Reach out to us at PushFeedback Support.